“The pace of progress in artificial intelligence (I’m not referring to narrow AI) is incredibly fast. Unless you have direct exposure to groups like Deepmind, you have no idea how fast—it is growing at a pace close to exponential.
—Elon Musk
Good morning!
In today’s issue, I’ll share another exciting AI tool I discovered.
Musho AI is a Figma Plugin that you can get in any Figma file. It turns your prompts into nearly-complete, dev-ready websites with layouts, copy, and images.
Overall Impression
Pros:
Integrated into Figma.
Includes responsive designs as part of the generation.
Offers royalty-free images as part of the generation.
Features additional capabilities, such as generating social media posts.
Created by Pablo Stanley!
Cons:
Generation takes a relatively long time (around 1 minute).
The "Remix" feature, designed to iterate the design of a section, has a lot of potential but doesn't work as expected yet.
Here is a step-by-step walkthrough of how I created a landing page with Musho:
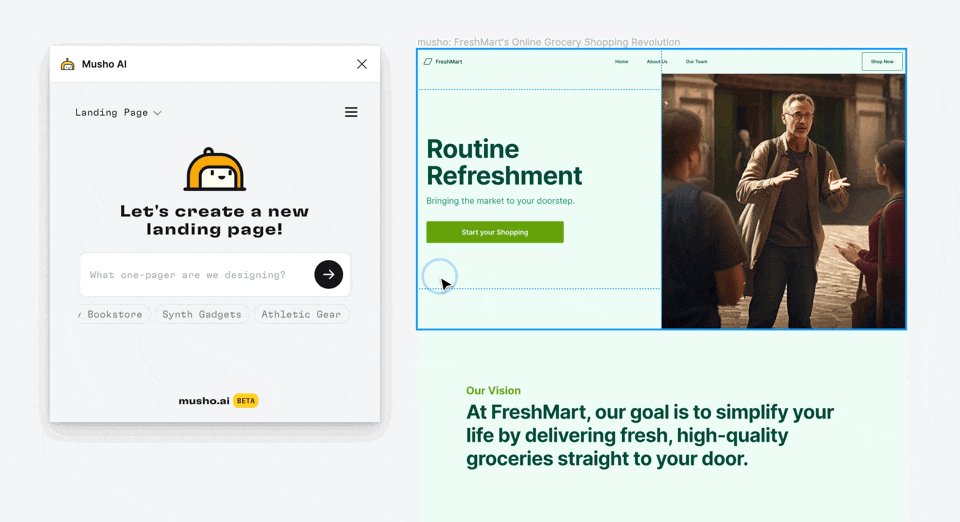
Step 1: Provide a design prompt
To facilitate a better comparison, I used the same prompt that I tested with the Framer AI tool. It was a comprehensive prompt, including detailed information about the company's vision and website structure.
I was able to copy and paste the lengthy prompt into Musho's prompt box without encountering any word count issues.
Step 2: Create the landing page
It took about a minute to generate the page, which is longer than it took with Framer AI.
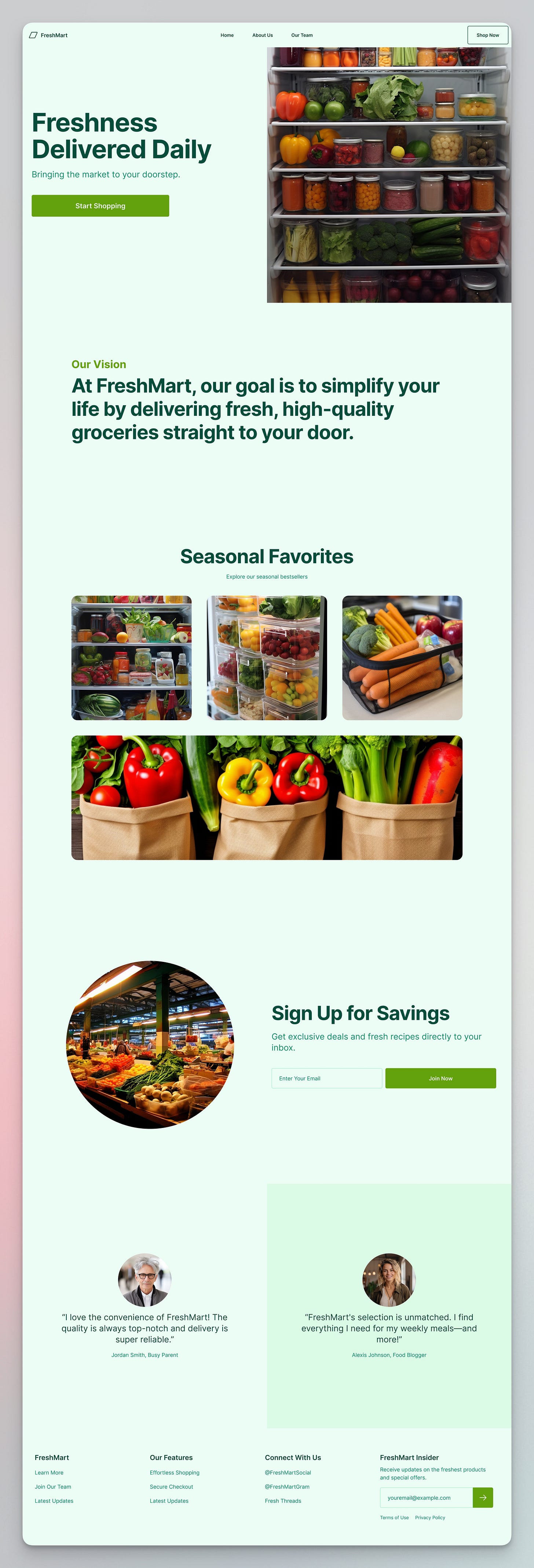
The generated landing page served well as a starting point, despite the result being very simple compared to the comprehensive prompt I provided.
The landing page was responsive. I could easily drag to adjust the viewport width. While not perfect, it was a great feature to have.
All the components were generated in Figma with auto layout applied, making it very designer-friendly.
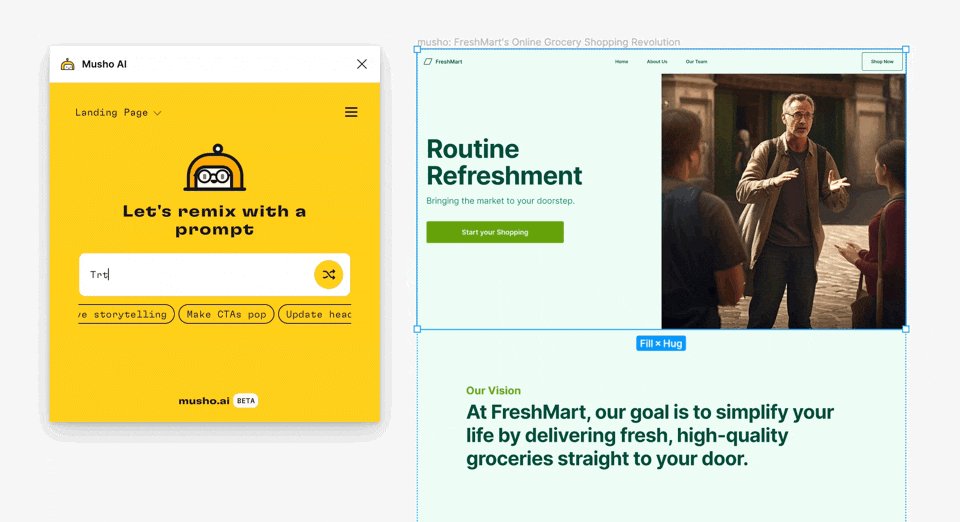
Step 3: Iterate the design
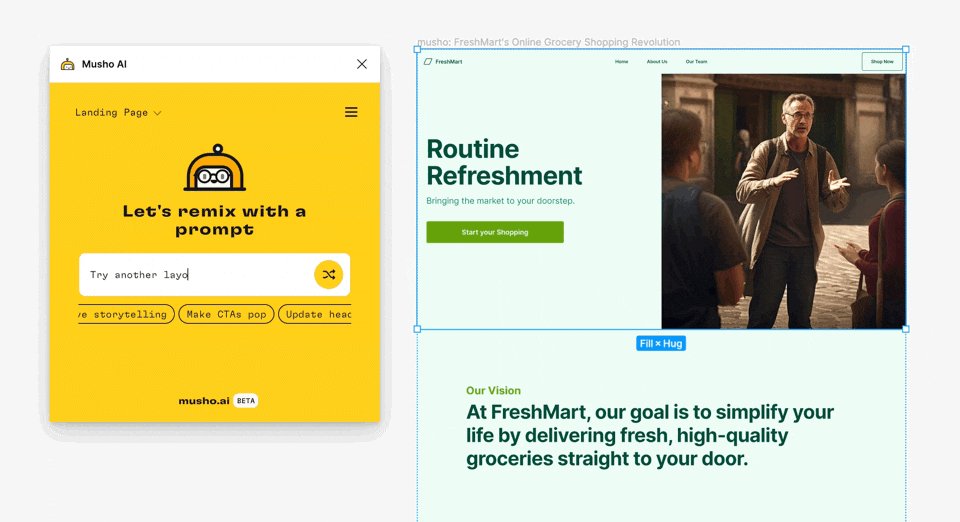
“Remix with a prompt” was definitely a surprising feature that allowed me to iterate the design of a section.
If I select a section, I could provide further suggestions to iterate the design. In this test, I picked a sample prompt “Improve storytelling”, and then the copy and image got updated.
The regeneration was more random than I thought. That said, it was still a delightful feature with a lot of potential for designers.
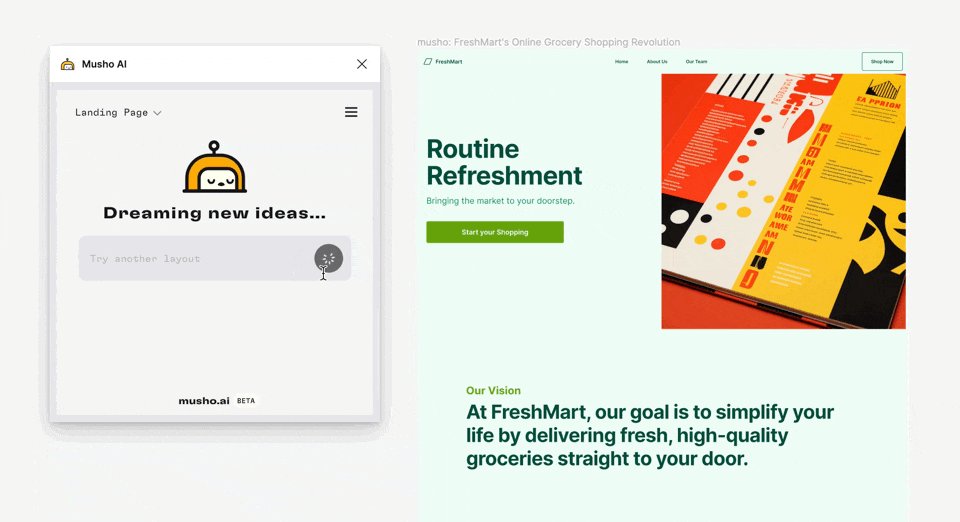
I selected the hero section again and provided a new prompt “try another layout”, but it didn’t seem to understand my request. Only the photo was updated.
Takeaways
Designing from 0 to 1 takes time. AI tools can help us get to a good point quickly for further editing. Musho AI is one of those tools and it was created by a designer who I look up to.
The ability to generate design directly in Figma is also huge for designers. In addition, I enjoyed the new feature “Social Media Post” and will probably explore the exciting “Experimental Mode”.
That’s it for today.
In the next issue, I’ll introduce an AI website builder that is unlike the ones I have tested before. Exciting!
—Xinran
P.S. Questions? Thoughts? Just reply to this newsletter. I’d love to hear from you.