Hello, friends!
Today, I’ll talk about how to use Relume to generate UI.
Relume is website designer/builder that leverages AI. It allows for quick and intuitive generation of websites, including sitemaps and wireframes.
Overall impression
Pros:
Rapid generation of sitemaps and wireframes.
A wide variety of components to choose from and add to the website.
Robust features addressing the early phase of the website design process.
Better precision than other tools when responding to text prompts.
Cons:
Limited features for free users.
Not suited for the later phases of the design process; requires exporting to Figma or Webflow.
Below is a step-by-step walkthrough of how I created a landing page with Relume.
Step 1: Provide a design prompt
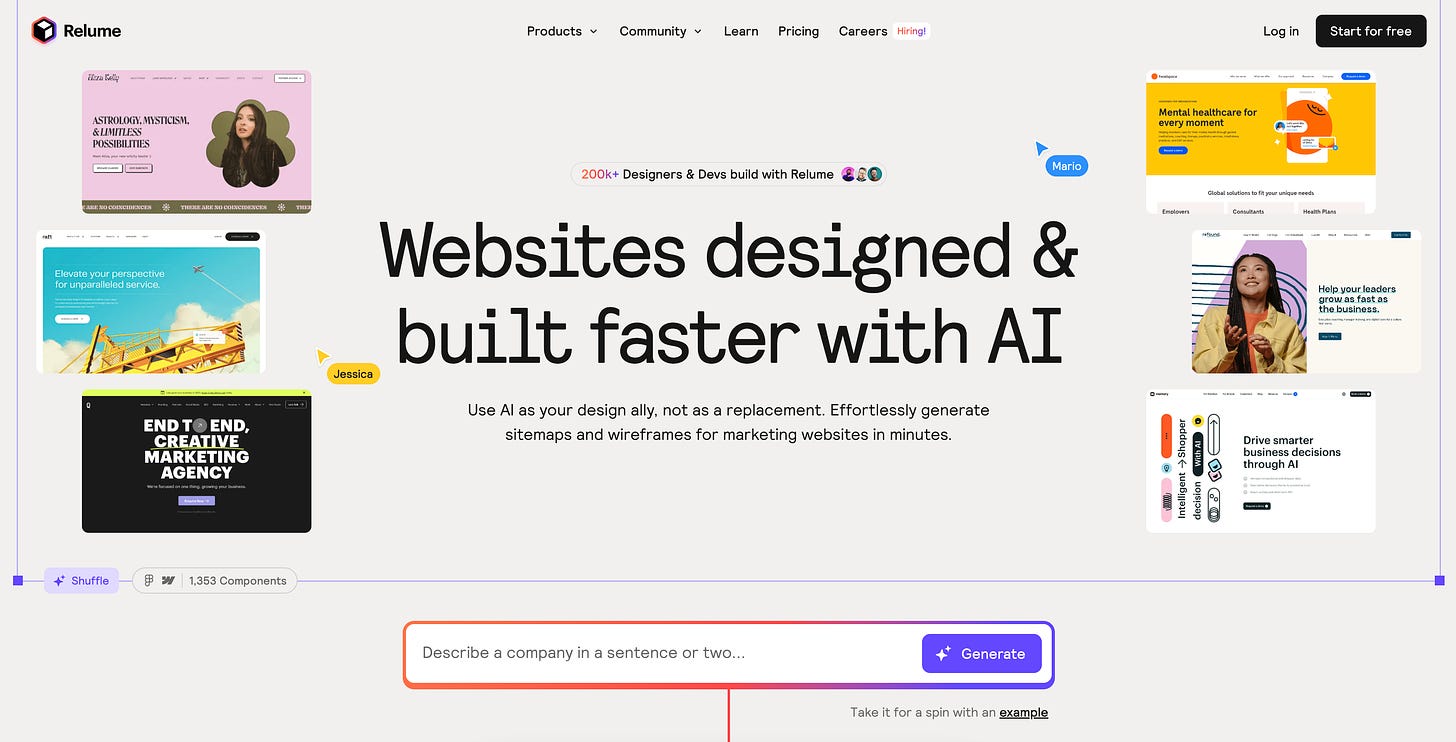
Again, I provided the same prompt that I used to test Framer AI and Musho AI.
There were no issues with copy-pasting the prompt into Relume.
Unlike Framer and Musho, it begins by generating the sitemap instead, which was refreshing to see.
It took a little over one minute to generate—similar to Musho and longer than Framer.
Then I could toggle from the Sitemap View to the Wireframe View, and I was amazed:
Both the sitemap and wireframe reflected my prompt very well. The precision was at least 10 times better than that of Framer and Musho. While both Framer and Musho could generate acceptable high-fidelity designs, the results tended to be on the simple/random side and did not really adhere to the prompt I provided.
The sitemap and wireframe were linked. I could easily toggle between them; if I made a change to one, it would update the other. That was a handy feature that I had not seen in other website builders.
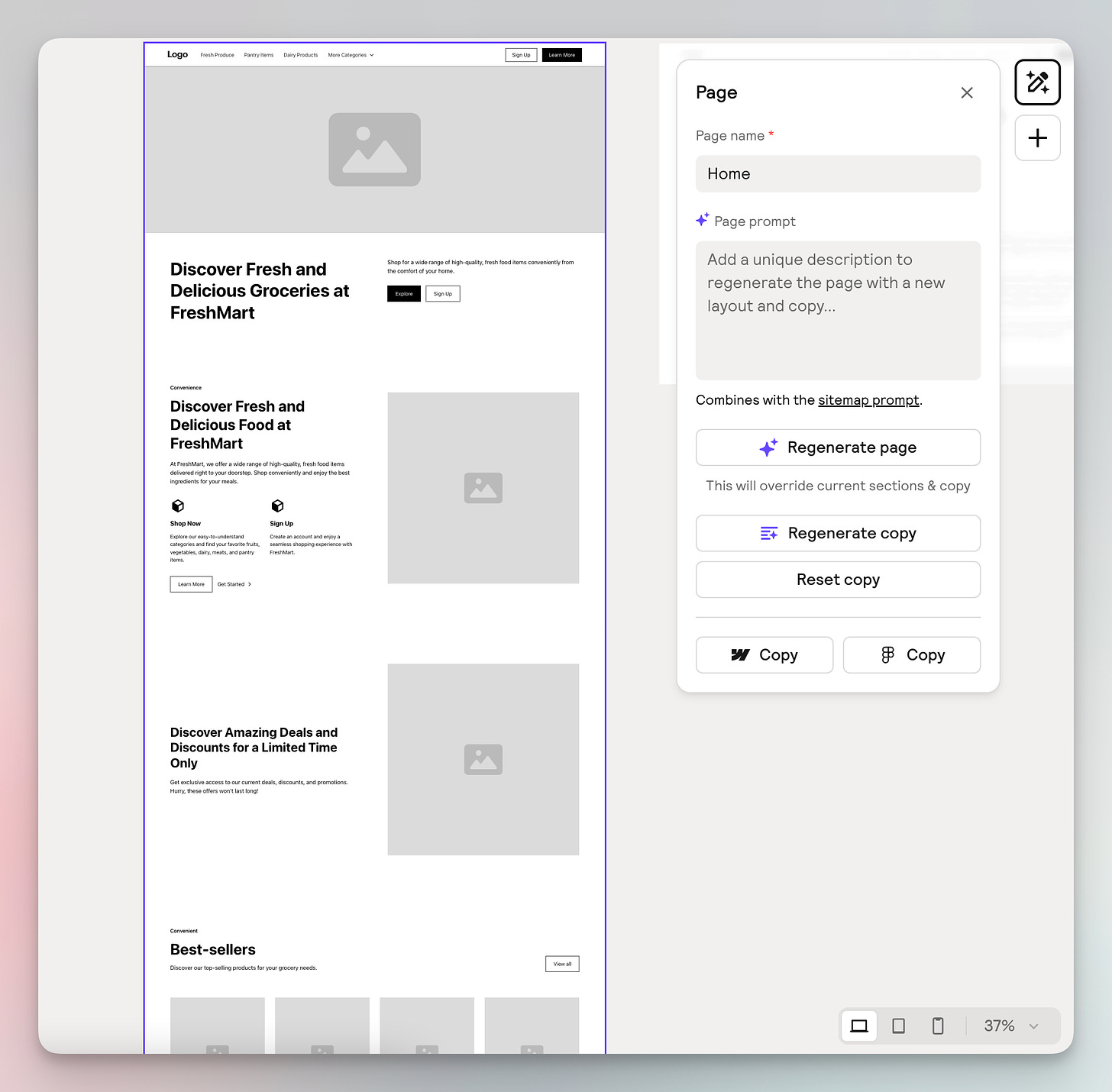
Step 2: Regenerate the result if needed
Similar with other AI tools, you can also choose to regenerate the design and copy if you are not satisfied with the result. It can be done with one click.
Furthermore, you can even write a new prompt.
Step 3: Edit the result
Relume provided several options for making edits to the generated wireframe/sitemap.
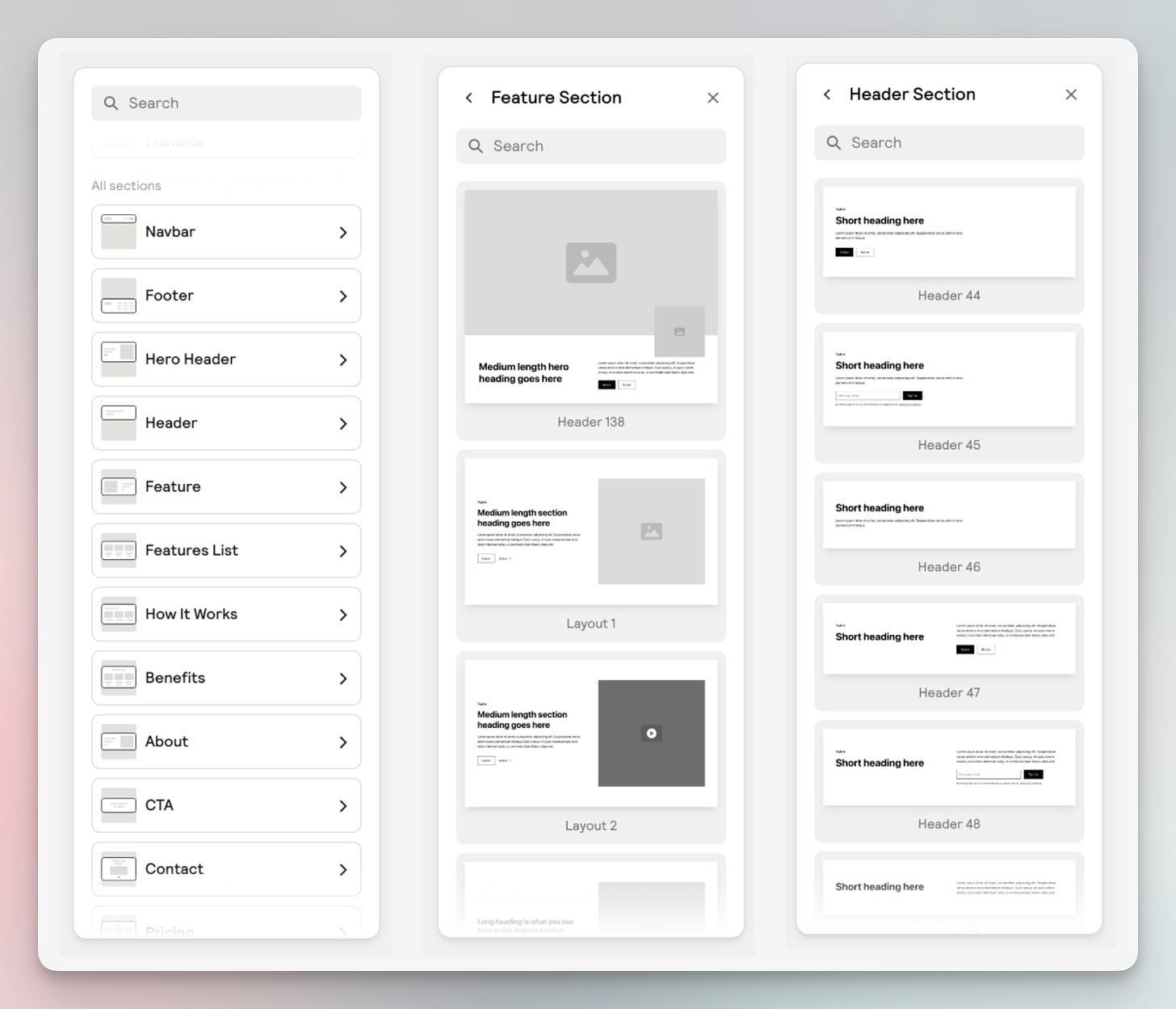
1. Edit within Relume
The robust component library was impressive. Under each section, there were over dozens of variants that I could choose from. The small preview feature was nice too—if I hover over a component, I could see the live preview of it in the wireframe.
2. Edit outside Relume
Editing within Relume can only take you so far. Eventually, you'll want to make more granular edits and take the design to production.
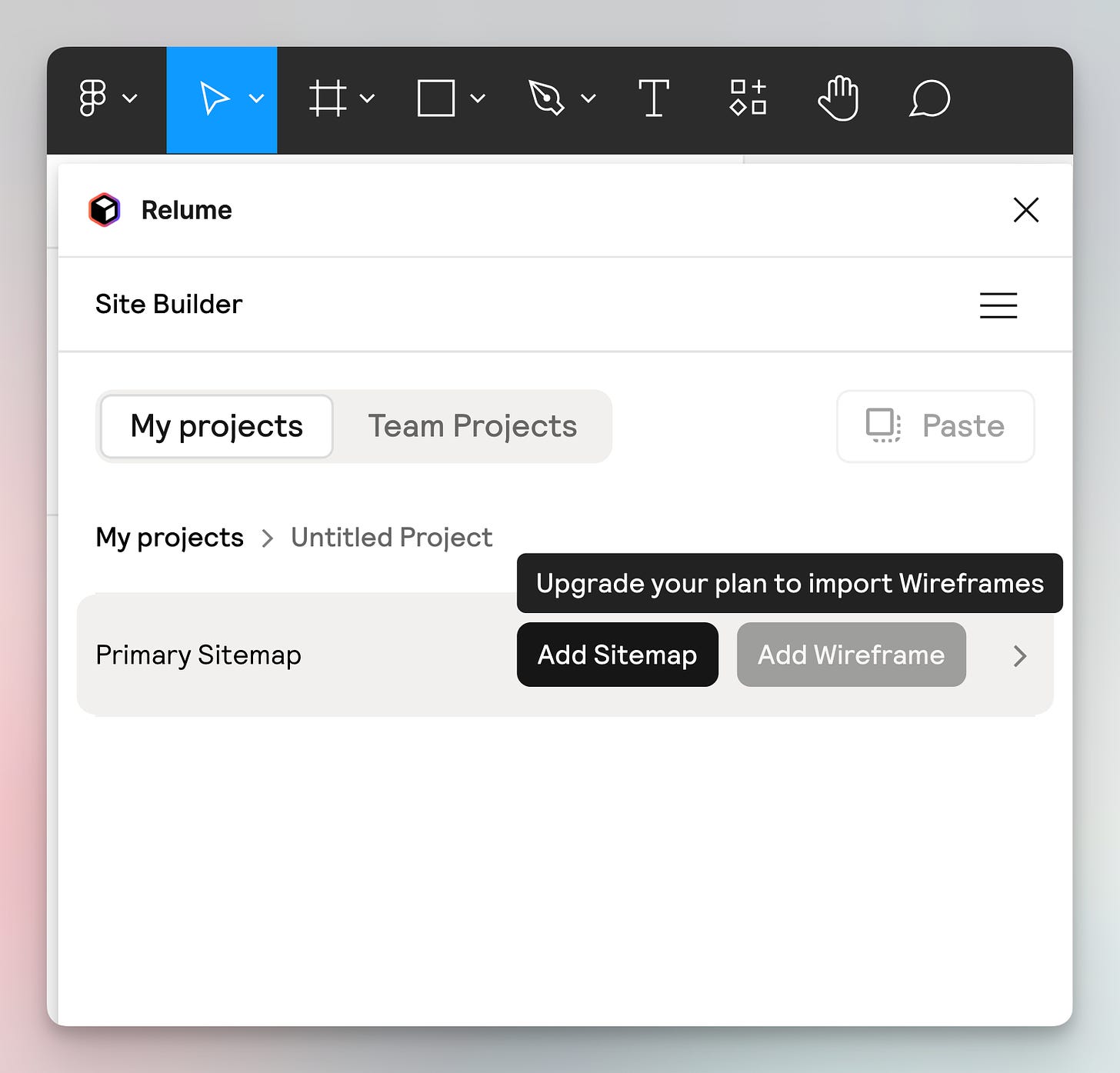
Relume offers features to export the sitemap and wireframe to Figma and Webflow. The exporting process is straightforward; however, your capabilities are limited with a free account.
Take exporting to Figma, for example. I can see it being a powerful feature for designers to make all kinds of edits in Figma.
So, following the instructions, I signed up for an account in Relume to export and opened up Relume’s plugin in Figma. Then, I was able to export the sitemap into Figma with just a simple click. All the sitemap components used auto layout and could be easily edited.
However, the option to export the wireframe was greyed out and prompted me to upgrade to a paid plan. So, I didn't explore that further.
Takeaways
Relume is a special AI website builder that is different from what I have tested before. It is a refreshing tool to assist the early phase of designing a website.
With the relatively precise and quick generation, I can see a lot of potential in the tool.
It has three price tiers—the free plan has very limited features and I’m not interested in the other tiers for now. That said, I’ll keep an eye out for their updates.
That wraps up this issue. Thanks for reading.
See you in the next issue!
—Xinran
P.S. Questions? Thoughts? Just reply to this newsletter. I’d love to hear from you.